Research

Stakeholder & Business Research
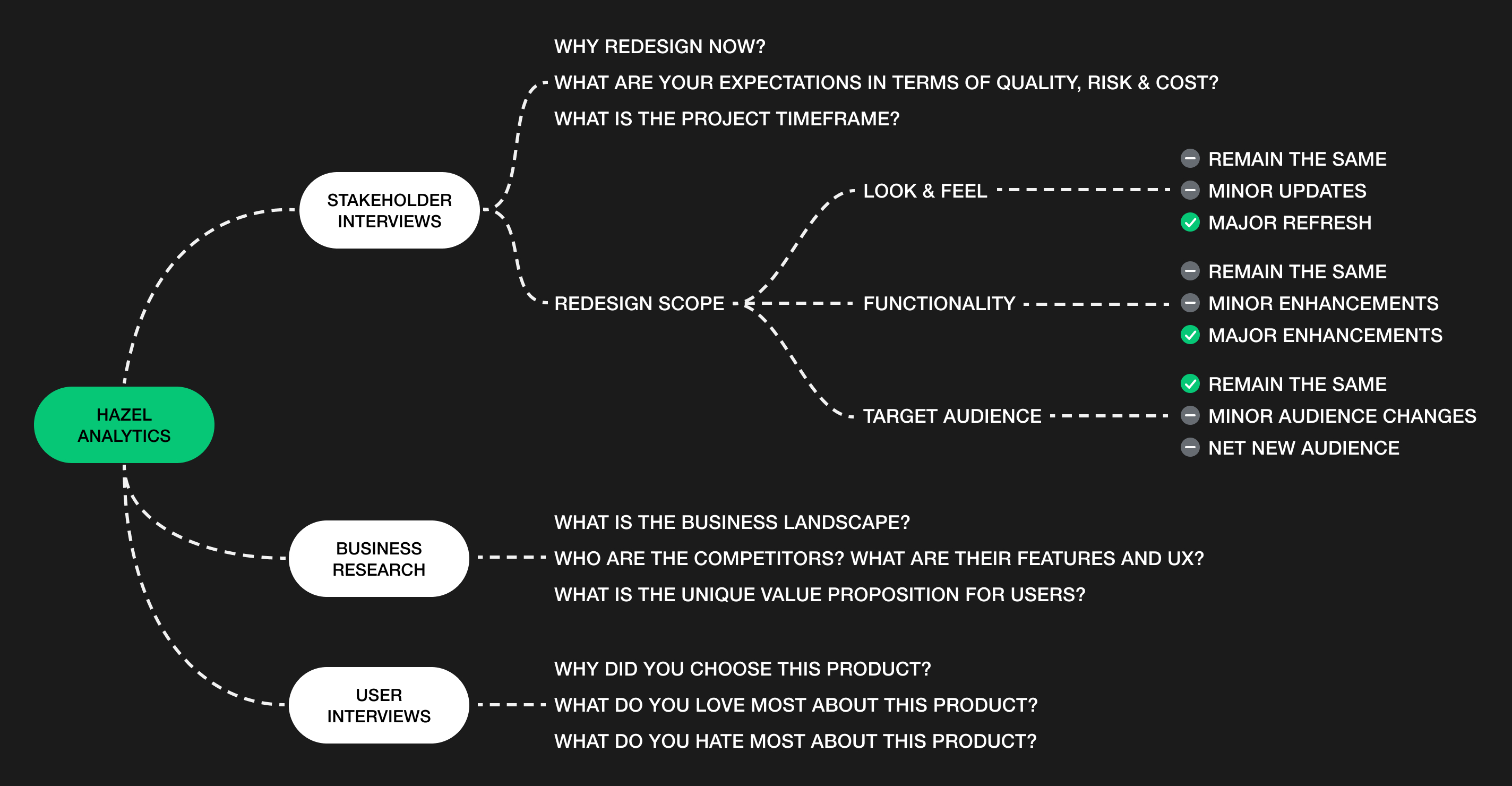
To start the project, I immersed myself in the food safety industry by researching the market and conducting stakeholder interviews with Hazel Analytics employees. I believe that building relationships with stakeholders and an understanding of the industry is foundational to being able to communicate and design effectively.
From this research, I learned:
- Users were only using a couple of the top level landing pages
- Users were unable to find features that they were most interested in like competitor analysis
- Users wanted more reporting flexbility to help communicate food safety performance
User Research
After being able to orient my understanding of the space, I synthesized user interviews about the current platform and developed a list of areas for potential improvement. Some of those insights from users included:
- There is a general inability to find features in the platform.
- Facilities that have critical violations or are being inspected frequently are the major causes for users to engage.
- Geographic and restaurant closure data (featured prominently) are rarely important to users due to health department discrepancies and the inability user action after closures.
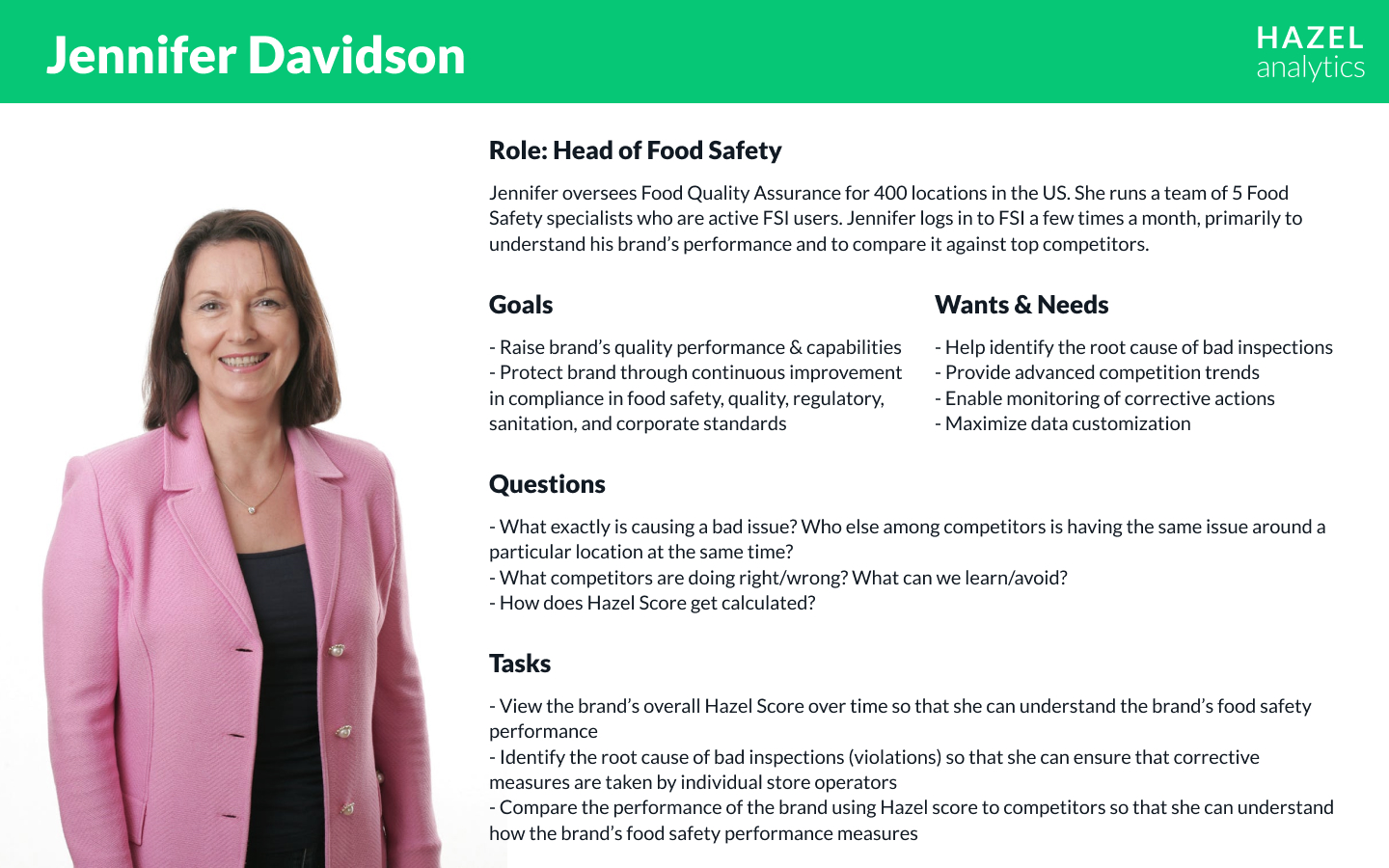
As a part of this process, I also worked to revamp existing personas with available information about current and future users.
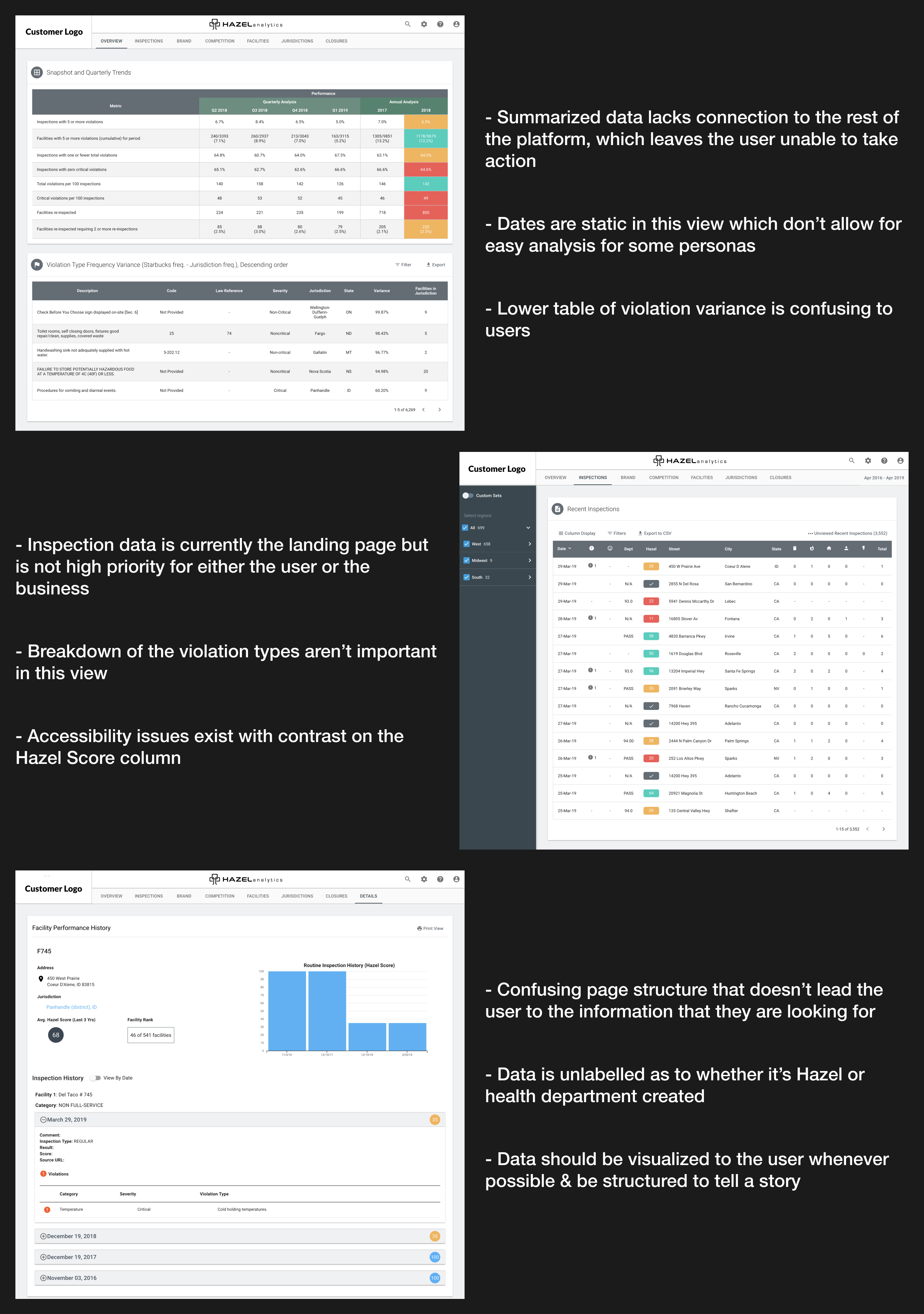
Heuristic Analysis
Using my industry and user research, I was then able to effectively begin evaluating the current platform. While performing a heuristic analysis of the user flows and pages, I collected a list of UX changes to propose to the team including:

Design Principles
As a part of this analysis, I worked with the team to define a list of design principles that would be used to create the new unified platform. These principles were as follows: