Background
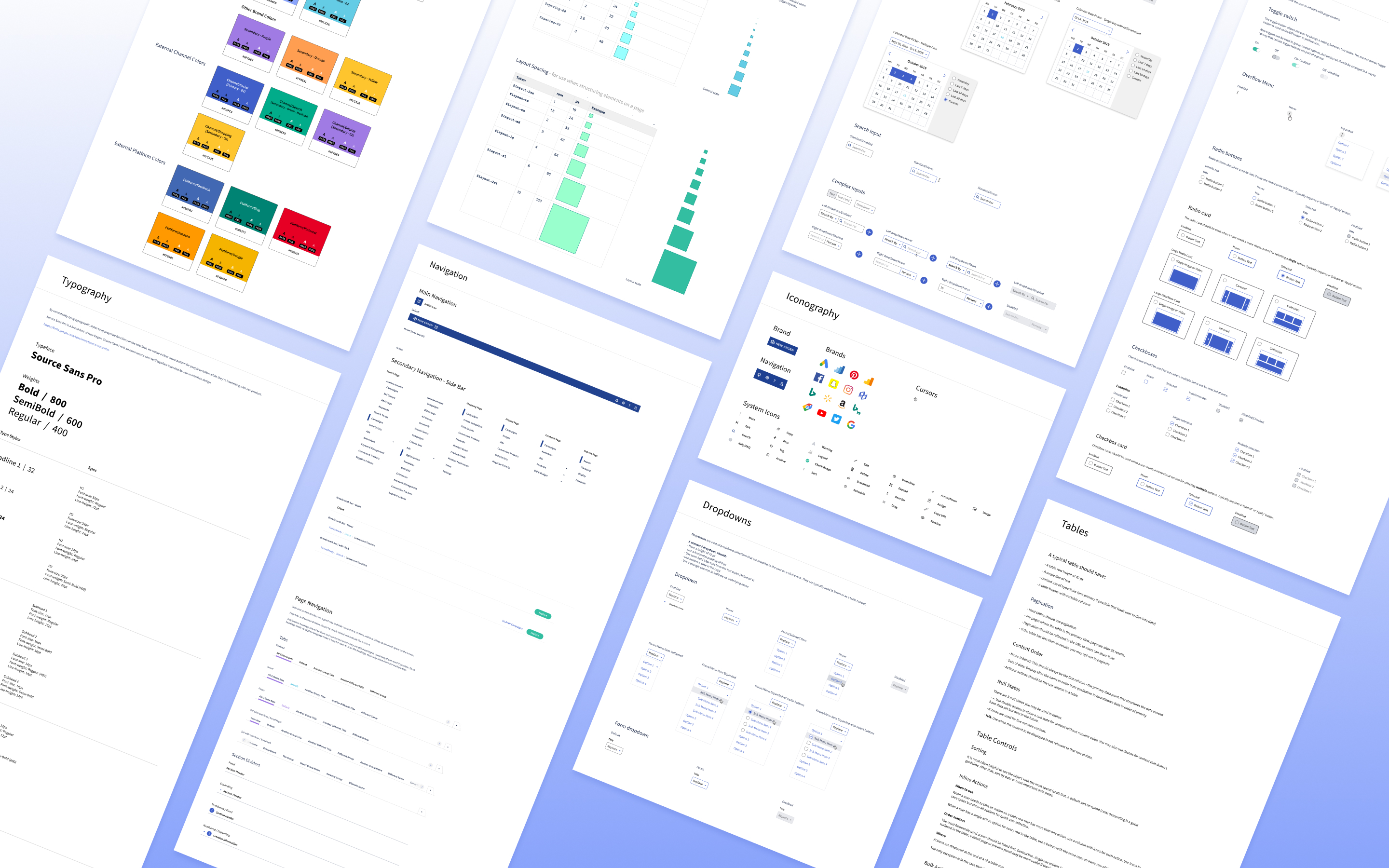
At the beginning of 2019, New Engen had a design system that was failing our product and engineering teams. The design system as it stood had a number of issues:
- Design system was siloed in a designer-owned Sketch file
- No centralized implementation existed in the web front end
- Patterns and components weren't being reused on either the design or development side
- No process to add or audit the design system existed
- No "source of truth" led to incosistent application of standards
Solution Overview
The scope of the challenges that existed in the existing design system made it clear that an iterative approach wouldn't be sufficient–we needed to rethink the system from the ground up.
Recognizing this, I proposed a three part solution and aligned the team including the director of UX and VP of engineering behind it:
- Conduct internal and external research to arrive at a set of guiding principles
- Implement a set of process improvements to ensure the team and the system stays in sync
- Work collaboratively to implement a initial version of the system that we could continue to build on